ブログ記事を書きやすい環境を作る!【JoplinでMarkdown】

私のサイトは静的サイトなので、基本的にHTMLタグをベタ打ちしてます。
VisualStudioCodeを使っているのですが、だいぶカスタマイズしたのでタグ打ちはしやすいものの、文章を書こうと思うと少しやりにくいと感じてしまいます。どうしても文章の情報とタグの情報が混ざって視認性が悪いんですよね。
あとタグを見てるとどうしてもCSSを弄りたくなってしまって、文章書きに集中できなかったんです😅
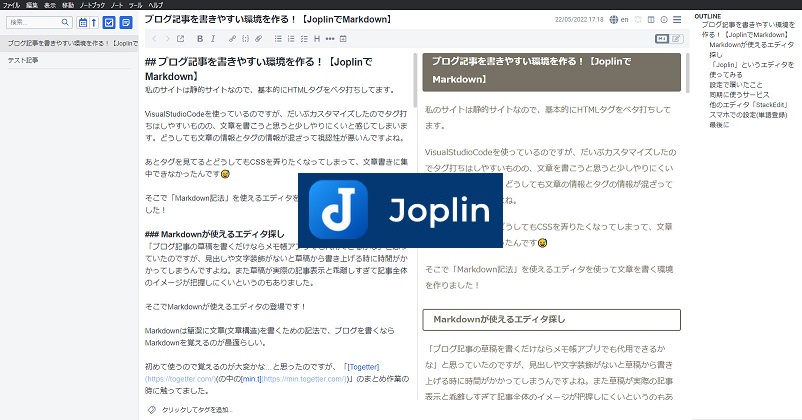
そこで「Markdown記法」を使えるエディタを使って文章を書く環境を作りました!
Markdownが使えるエディタ探し
「ブログ記事の草稿を書くだけならメモ帳アプリでも代用できるかな」と思っていたのですが、見出しや文字装飾がないと草稿から書き上げる時に時間がかかってしまうんですよね。また草稿が実際の記事表示と乖離しすぎて記事全体のイメージが把握しにくいというのもありました。
そこでMarkdownが使えるエディタの登場です!
Markdownは簡潔に文章(文章構造)を書くための記法で、ブログを書くならMarkdownを覚えるのが最適らしい。
初めて使うので覚えるのが大変かな…と思ったのですが、「Togetter(の中のmin.t)」のまとめ作業の時に触ってました。
【超進化!】Tgまとめのテキスト部分がMarkdownという新しい記法に変わりました! #使い方 #新機能 #ブログ化
もちろん、いままで書かれているものは基本的に自動的に変換されるよ!ただし、もともと変な書き方しているとうまく変換されないかも、そういう時はこの記事を参考に修正してほしいな!
Markdownって色んなところで使われてるみたいで、覚えておいて損はなさそう。
とりあえず「見出し」「本文」と文字装飾が少しできればいいかなと思ったので、使いやすそうなエディタ探すことに。
「Joplin」というエディタを使ってみる
「ブログ 下書き Markdown エディタ」で検索したら割とすぐ良い感じのブログ記事を発見!
ブログの下書き執筆に Joplin が最高だった。Markdown で書けるノートアプリ | リモスキ
最近ブログの下書きに Joplin という Markdown エディタを使っていて、とても使い心地が良いので紹介します。
ふとした時に草稿が書けるよう、Androidアプリとパソコンソフトとで同期できたら良いなーと思っていたので、このアプリはまさに最適!
しかも『プレビューのCSSカスタマイズ』で見た目を本環境に近い形に出来るのはかなり良い!
早速パソコンとAndroidにインストールして使い始めました。
設定で躓いたこと
詳しい説明は↑上のブログの方が書いてくださってるので、私は設定で躓いたことなどを。
パソコン(Windows10)でインストールし、プレビュー用のCSS(サイトで使っているCSS)を設定に入れてJoplinを再起動! …したのですが、設定が反映されず。
「CSS全部入れが良くなかったのか…?」と削ったりしてみても全く変わらない。なぜだ!
と思って調べたらこちらの方が答えを書いてくださっていました。
JoplinのカスタムCSSでMarkdownの見た目を変える - RokuyonLog
Table of Content Joplinの見出しの間隔を変える 文章の始めに、見出し「##」をつけて書いていても、前後の段落の間隔が等間隔なので、もう少しみやすくしたい。
joplinがバックグラウンドで起動したままの場合があるので、タスクトレイ(タスクバー)のjoplinのアイコンを右クリックをして終了した後に起動
ホントだっ! いつの間にか常駐してる!
記事にある通り右クリックで終了し、起動し直すとちゃんと反映されました。良かったー🤗
同期に使うサービス
Joplinは同期に様々なサービスが使えますが、残念ながら私がメインで使っているGoogleドライブは使用不可。
仕方なくMicrosoftのOneDriveを使うことにしました。
元々Windows10を使う為にアカウントは持っていたので、スムーズに登録完了。特に問題なく使えています。
他のエディタ「StackEdit」
と、ここまで記事を書いたところで「他のエディタでGoogleドライブが使えるものもあるのかな?」と思い調べてみると、こちらも良さそうな記事を発見!
ブログ執筆はクラウドエディタ「StackEdit」がおすすめ Part.1
ブログを書き始めてから色々なエディタを試していたのですが、StackEditの使い勝手が非常に良く、継続して使っていくことにしましたので、イントール方法、使い方、便利な機能などを紹介します。
「StackEdit」というエディタだと『Googleドライブ』と連携でき、さらに『Googleフォト』の画像を貼り付けることが出来るとのことなので、これは使いやすそう!
ただよく調べてみるとこちらはブラウザで使用するエディタなんですよね。
私はソフト・アプリをインストールして使いたい派だったので、Joplinの方が合っていると判断。このまま使い続けようと思います。
逆に「ソフト・アプリを増やしたくない。ブラウザでサクッと使用したい」という方はStackEditの方が合っていると思います。
スマホでの設定(単語登録)
スマホ版のJoplinは画面がとってもシンプル。

入力補助機能が無いぐらいシンプル😅
私が使っているキーボードアプリ「Gboard」だと、見出しのための#を打つのが面倒だったので単語登録で「読み→ ん /単語→ #」で登録してスムーズに見出しが作れるようにしてみました。
同じように「 * 」を単語登録しておけば強調文字や水平線もすぐに入力できるので便利です。
最後に
前回の記事と今回の記事はJoplinを使って書いているのですが、文章の書きやすさが全然違ってびっくりしました。めちゃくちゃ書きやすいです!良い!!
「文章を書く時に不要な文字が目に入らない」というのは大事なんだなぁと強く感じました。
記事にしたいことが溜まっているので、Joplinを使ってどんどん書いていこうと思います!



