VSCodeでHTMLタグの色を変える「Highlight」
私は当サイトをVScodeを使ってHTMLタグ手打ちで作っているのですが、「もっと入力しやすくしたいなー」と思い拡張機能でカスタマイズしてみました。
拡張機能「Highlight」
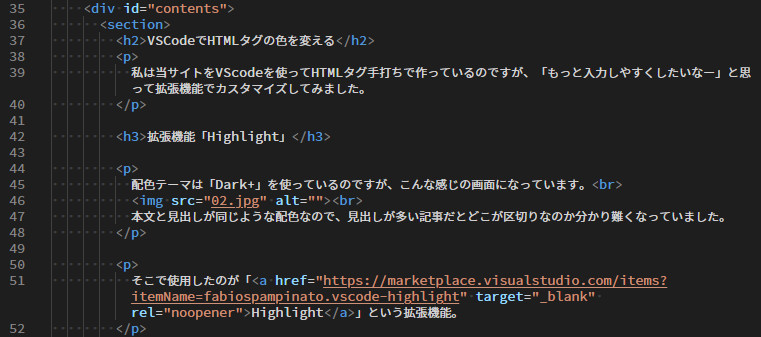
配色テーマは「Dark+」を使っているのですが、こんな感じの画面になっています。

本文と見出しが同じような配色なので、見出しが多い記事だとどこが区切りなのか分かり難くなっていました。
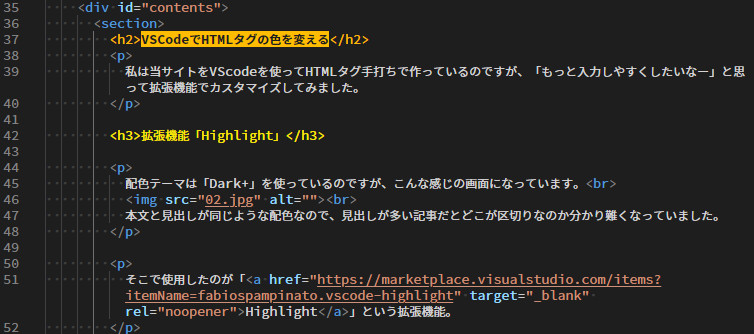
そこで使用したのが「Highlight」という拡張機能。
指定した文字列(正規表現も使用可)の文字色を変えることができます。

テーマを弄らずに使用でき、正規表現を使えば結構自由にカスタマイズできるのでとても良い!
私の設定ではこんな感じです。
"highlight.regexes": {
"()(.*)(
)": [
{
"color": "#ffbc00"
},
{
"overviewRulerColor": "#ffbc00",
"backgroundColor": "#ffbc00",
"color": "#1f1f1f",
"fontWeight": "bold"
},
{
"color": "#ffbc00"
}
],
"(
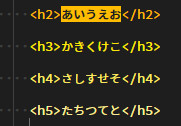
h2~h5の見出しにそれぞれ色を割り当てています。
更にh2はブログのタイトルなので、ハイライトを入れて目立つようにしてみました。

実際の画面ではこんな感じ。
最後に
これ以外にもいくつか設定したおかげで、どこに何が書いてあるのかかなり分かりやすくなりました!
正規表現はちょっとコツがいるので、思う通りの設定にするまでに時間はかかるのですが… 上手く設定できるととても嬉しいです😊
追記 2022/05/18
記事を書いてからも試行錯誤しながら追加しているので、かなり設定数が増えてきました。
その中で設定までに時間がかかったものをメモとして残しておこうと思います。
"()": [
{
"color": "#006890"
}
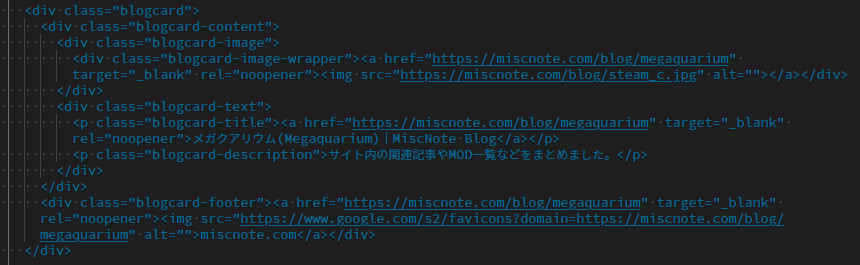
], ブログカード周りのタグを一纏めで色変えしたかったのですが、今までうまく指定できずにいました。
色々調べた結果、上↑のように設定するとうまくいきました!(どうして設定できてるかはよく分かってないですが😅)

実際の画面はこんな感じです。