記事一覧にカテゴリーとタグを実装する
記事一覧のページを色々と弄ったのですが、作りたかった形にできたのでそれまでの工程をメモ代わりに書いていこうと思います。
カテゴリーを実装する
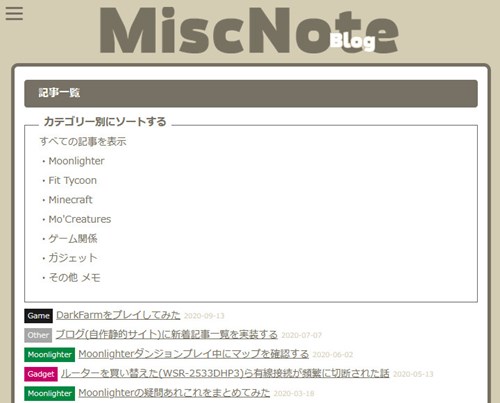
まず一覧に並んでいる記事をカテゴリー毎にまとめて表示させたいなと思い、色々調べてみました。
シンプルに1記事につき1つのカテゴリーを割り当てて抽出することが出来ます。
この時は↑の記事のサンプルコードほぼそのままの形で利用させていただきました。

こんな感じでしばらく運用していたのですが、『Moonlighter』や『Minecraft』などは「ゲーム」の中の1タイトルなのでまとめたいなと思いました。
また記事の中でもスマホに関係するもの(FitTycoonやアプリについてなど)やJavaScript関連など、カテゴリーとは別に仕分けたいと考えました。
タグを実装する
ということで次に参考にしたのはこちらです。
記事3つ目の配列を使ったやり方で実装してみることにしました。

だいぶスッキリしました!
サンプルではカテゴリーにも配列を使っていますが、関連記事一覧の表示を実装する時にうまく動くやり方が分からなかったので、当サイトではカテゴリーは1記事につき1つで設定しています。
1記事につきタグを複数指定できるので、絞り込みで色んなパターンの表示ができるのはとても便利です✨
ただ…HTMLの記述がこの様になるのですが↓
<li class="list_item" data-category='ゲーム' <span class="color_ec9800">data-tag='["Steam", "レビュー"]'</span>><span class="Lgame">Game</span>
<a href="https://miscnote.com/blog/20200913-entry-01/">DarkFarmをプレイしてみた</a>
<time class="date">2020-09-13</time></li>
『data-tag='["Steam", "レビュー"]'』の配列の部分。
BlueGriffon(HTMLエディター)のプレビュータブで開くと『data-tag="["Steam", "レビュー"]"』という形になってしまうんですよね💦
一応動作はするようですが、ソースを弄る時にものすごく分かりにくい…!
BlueGriffon側で自動変換してしまうのが原因なのですが、それを阻止する設定が分からず…
とりあえずこのページの編集の時だけ他のエディターソフトを使っています💧
最後に
少しずつ少しずつ弄っているので、こうやってメモを残しておかないと何をどう弄ったのか分からなくなってきます…
いつかは自分で考えたコードで運用出来たら良いなとは思うんですが…流石に基礎からしっかり勉強しなきゃダメそうです😅